I wanted to update all of you on XAF's Mobile UI (CTP) we first publicly announced in late April (XAF Goes Mobile: CTP Version Ships with v15.2.9). To refresh your memory, this new feature allows you to create iOS, Android and Windows Phone apps alongside its Windows and Web app counterparts. XAF's mobile apps reuse the database, as well as certain aspects of the data model, application logic and UI settings of existing XAF applications.
In the last couple of months, we've received some great feedback from early adopters (thank you very much for all your support and assistance) and as a result, we've been hard at work improving our implementation. At this stage, the mobile platform is still in CTP and is not yet ready for production use due to known issues, unsupported scenarios and a somewhat long TODO list. Additionally, certain aspects of XAF Mobile's functionality and API are likely to change...
In this blog post, I'd like to describe the primary changes made between our last set of iterations.
XAF Solution Wizard integration
With v16.1.4, you can create XAF Mobile apps via our Solution Wizard - invoked via the File | New | Project... menu in Visual Studio:

The wizard's UI is automatically updated based on selected options (Entity Framework, AuthenticationActiveDirectory and Client Side Security UI-level items are filtered out, because they are unsupported). See more wizard screenshots here: one, two, three, four, five.
Simplified Navigation
Business classes marked with the DefaultClassOptions attribute and residing in the Default navigation group appear in the mobile navigation automatically - without the need to set MobileVisible = True for each corresponding View via the Model Editor. This should simplify your path to a Mobile app for existing projects. At this point, if your navigation items reside in custom navigation groups (other than "Default"), you will need to place them into the Default group.
In the future, it's likely that a different DevExpress Navigation Control (like the DevExpress Accordion) will be introduced to cover complex navigation hierarchies.

Simplified Testing - Local Simulator Built into your Mobile Project
Simulator (Index.html and player.html) - technically this is a web page that contains a client "player" script that queries the aforementioned backend data and UI metadata services and generates the actual HTML5/JS UI inside the web browser. This player script also gets redistributed to the actual mobile device when a native package is installed. The simulator is automatically opened in the web browser when you make a YourSolutionName.Mobile project as startup in Solution Explorer and start debugging (F5). Note: At present, this simulator downloads resources from Azure and thus requires at Internet connection. Going forward, this will not be required as all resources will be obtained from an assembly locally.

Secured OData Service with Basic Authentication
If you are not yet familiar with Basic Authentication and our its support in XAF v16.1, refer to this Wikipedia article: https://en.wikipedia.org/wiki/Basic_access_authentication#Client_side. Going forward, I will also use examples from this article to better explain the implemented feature.The mobile project created by the Solution Wizard consists of a DataService.svc file, representing the backend service used to serve requests, manage security and execute actions. Technically, it's a standard OData service (WCF Data Services 5.0) based on an XPO OData V3 provider.
Let me show how the security portion of this data service works:
A http://localhost:51562/DataService.svc/DevExpress_Persistent_BaseImpl_Task/$count service query produced the following results for different users, as expected:
4 for Sam with an empty password (Authorization:Basic U2FtOg==);
1 for Aladdin with the OpenSesame password (Authorization:Basic QWxhZGRpbjpPcGVuU2VzYW1l)
Based upon security permissions, only a single task is visible to Alladin while Sam sees all four tasks. User credentials are passed from the client to the service in request headers via the special Authorization field (see that base64-encoded thing in parentheses above). If you are curious as to how I modified request headers for these tests, I used the ModHeader plug-in from the Chrome Web Store:

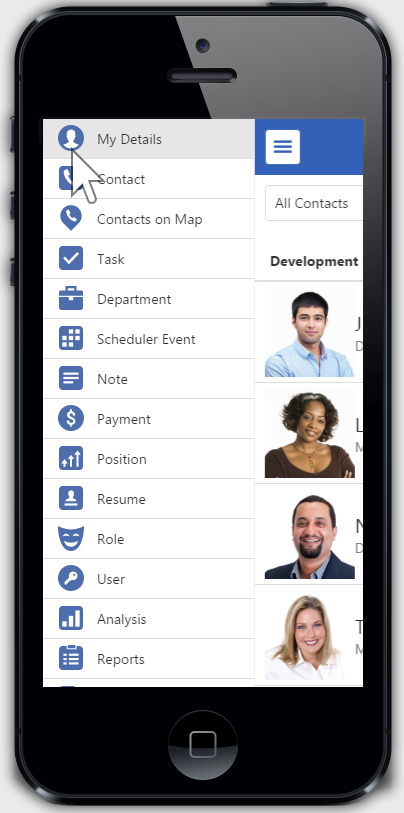
The XAF mobile client queries the data service in a similar way, but does it behind the scene via AJAX requests. Below is a screenshot from the mobile simulator when a user Aladdin navigates to tasks:

As you can see, the XAF Mobile UI works much like our Windows and Web interfaces with the same security settings:

The most important thing is that this secured XAF Data Service is not limited to XAF Mobile apps. You can leverage it from other non-XAF clients supporting Basic Authentication.
For instance, you can use our Data Explorer product for iOS with XAF's data service to generate a secured app:
Here I am just showing a couple of configuration steps along with the resulting app (which was generated from the XAF Data Service deployed in Azure -- http://maindemo.cloudapp.net/DataService.svc). You can find full configuration instructions for Data Explorer client apps in its getting started guide or in the How to use Data Explorer with the XAF secured OData Service supporting Basic Authentication KB article.
To obtain additional information on XAF Data Service and its usage from various clients, be certain to check out the following article: FAQ: New XAF HTML5/JavaScript mobile UI (CTP).
Windows Phone 8.1 Support
We have tuned native package settings so that they can be used on the Adobe PhoneGap Build service to generate an XAP file ready for Windows Phone 8.1 deployment.

You can modify the config.xml file in the *.ZIP file we generate in order to specify the architecture of your device (anycpu, arm, x86 either x64): <preference name="windows-arch" value="anycpu" />
As for the future, we hope to simplify the current mechanism towards built-in Visual Studio integration so that you do not need to learn and use a separate service.
Updated Learning Materials and Demo for the Mobile platform
We have updated our Getting Started Tutorial and Frequently Asked Questions articles to reflect the latest changes in v16.1. If you don't have time to build your own XAF Mobile app but want to experience some of what's possible, feel free to try our Online Mobile Demo today.
Things we are still working on
We have mostly met the goals we set for ourselves in v16.1, but there are still many features we need to implement in order to consider XAF Mobile ready for its first beta. Specifically, we're focused on :
- Improved stability, API;
- Look & feel and other UX related matters;
- Supporting frequently requested use-case scenarios;
- Improved online documentation;
It is likely that there will be more updates on this in the coming months. Follow our team blog for more information as it becomes available...
We would love to hear your feedback on XAF Mobile, so please contact us via the Support Center (preferred) or here in the Comments section.









































 If you are an active v17.2 subscriber and you’d like to test these new features prior to the official release, please
If you are an active v17.2 subscriber and you’d like to test these new features prior to the official release, please 




