Imagine that we have already built a mobile app, such as the DXSK8 demo, using DXTREME and already have a ready-to-use Entity Framework data model. Now we are faced with the task of providing a rich administrative application to be mainly used in the Intranet via the Windows desktop or web browser. This application must contain a typical CRUD UI for managing goods in an online shop, content on our main web site etc, and of course have the potential for future extensibility and customization as a result of a customer request. If you following the instructions in this post the whole process from scratch will take less than five minutes! (See a sample app at the end of this post).
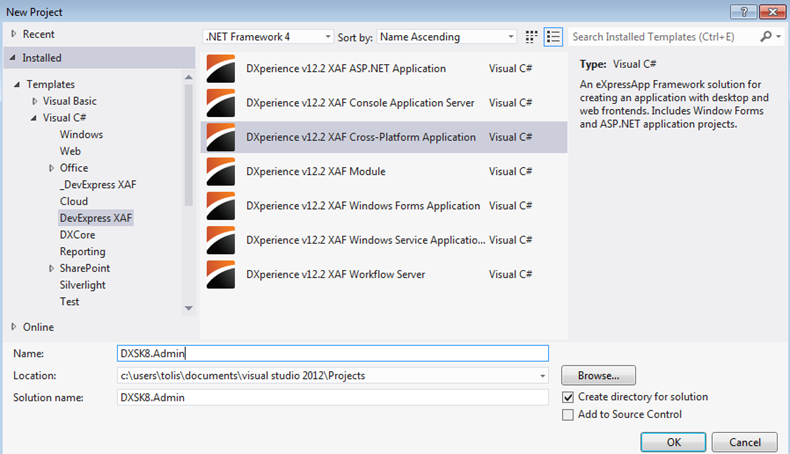
1) Create a XAF Cross-platform application
Create a new XAF solution called DXSK8.Admin by using the DXperience v12.2 XAF Cross-Platform Applicationproject template as shown below.
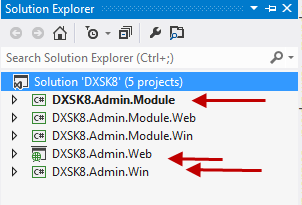
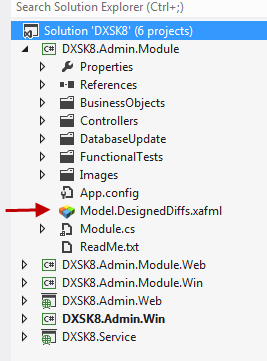
Further down we see the created solution which contains two ready to run XAF applications (DXSK8.Admin.Win, DXSK8.Admin.Web) and three empty XAF modules where the DXSK8.Admin.Module is platform agnostic. We are going to work in the platform agnostic module because we want to minimize code duplication between our Win and Web XAF applications.
2) Adding Entity Framework model types to XAF
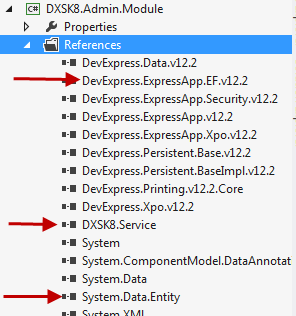
XAF auto generates rich CRUD UI for our data using our award-winning DevExpress visual components. However our Entity Framework model is located in an external library so in our platform agnostic module we need to reference the EF model container which is the DXSK8.Service assembly along with the System.Data.Entity and DevExpress.ExpressApp.EF assemblies.
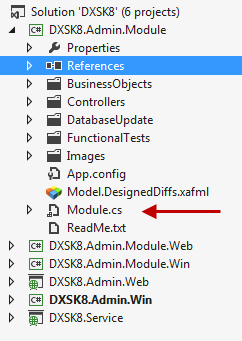
The next step involves adding all the EF model entities in our application business model by using the following code in the constructor of this platform agnostic module.
publicsealedpartialclassAdminModule : ModuleBase {
publicAdminModule() {
InitializeComponent();
AdditionalExportedTypes.Add(typeof(DXSK8.Service.Customer));
AdditionalExportedTypes.Add(typeof(DXSK8.Service.Address));
AdditionalExportedTypes.Add(typeof(DXSK8.Service.Brand));
AdditionalExportedTypes.Add(typeof(DXSK8.Service.Employee));
AdditionalExportedTypes.Add(typeof(DXSK8.Service.ImageSource));
AdditionalExportedTypes.Add(typeof(DXSK8.Service.Login));
AdditionalExportedTypes.Add(typeof(DXSK8.Service.NotificationChannel));
AdditionalExportedTypes.Add(typeof(DXSK8.Service.Order));
AdditionalExportedTypes.Add(typeof(DXSK8.Service.OrderItem));
AdditionalExportedTypes.Add(typeof(DXSK8.Service.Person));
AdditionalExportedTypes.Add(typeof(DXSK8.Service.Product));
AdditionalExportedTypes.Add(typeof(DXSK8.Service.ProductFlavor));
AdditionalExportedTypes.Add(typeof(DXSK8.Service.ProductType));
AdditionalExportedTypes.Add(typeof(DXSK8.Service.Store));
}
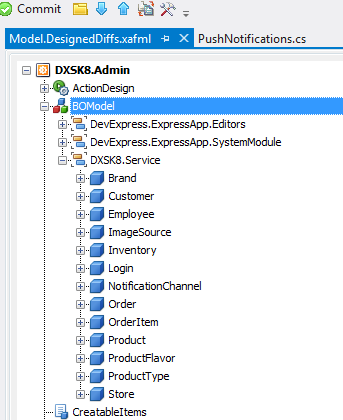
As a result, the XAF Application Model now contains all EF model types and we are ready to modify the auto generated Views, define the navigation structure or empower our app with built-in or open source modules.
 |  |
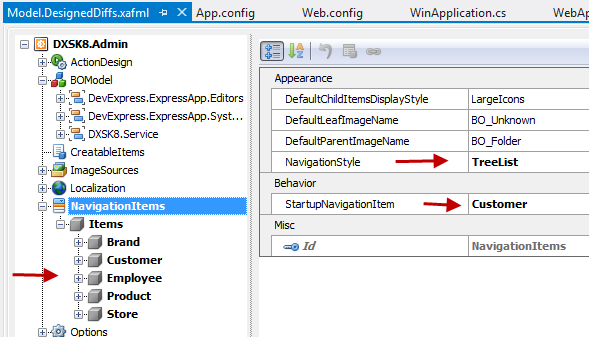
For example in the sample app in the end of the post we used the Model Editor to modify the Application Model of the platform agnostic module and create a Navigation menu for both platforms as illustrated below:
Note: The creation of Navigation Items is fully described in XAF docs (Add an Item to the Navigation Control). In addition, you can find a detailed tutorial and a long list of How To’s that can help you get the most out of XAF really quickly!
3) Switch the Application to Using the Entity Framework
To utilize the EFObjectSpace instances to access data we must provide an IObjectSpaceProvider implementation designed for EF that is located in the DevExpress.ExpressApp.EF assembly. For this we need to modify our Module.cs codebehind class again as shown.
Note that the EFObjectSpaceProvider’s first parameter is Entity Framework’s ObjectContext implementation from the DXSK8.Service project.
publicoverridevoidSetup(XafApplication application) {
base.Setup(application);
application.CreateCustomObjectSpaceProvider+=ApplicationOnCreateCustomObjectSpaceProvider;
}
voidApplicationOnCreateCustomObjectSpaceProvider(object sender, CreateCustomObjectSpaceProviderEventArgs e) {
var typesInfo = (TypesInfo)Application.TypesInfo;
conststringmetadata = "res://*/SK8Data.csdl|res://*/SK8Data.ssdl|res://*/SK8Data.msl";
conststringprovider = "System.Data.SqlClient";
var objectContextType = typeof(DXSK8.Service.SK8DataContainer);
e.ObjectSpaceProvider = newEFObjectSpaceProvider(objectContextType, typesInfo, null, e.ConnectionString, metadata, provider);
}
Note: XAF will not modify the schema of your existing database!
Conclusion
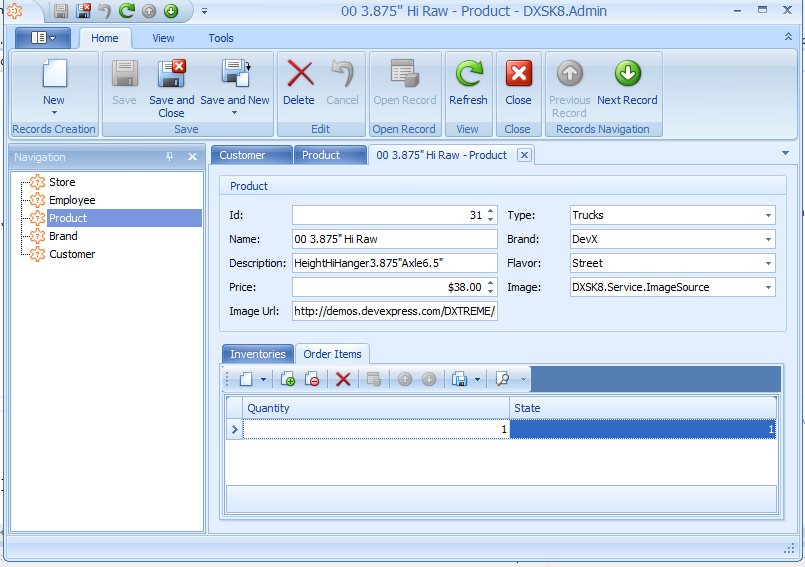
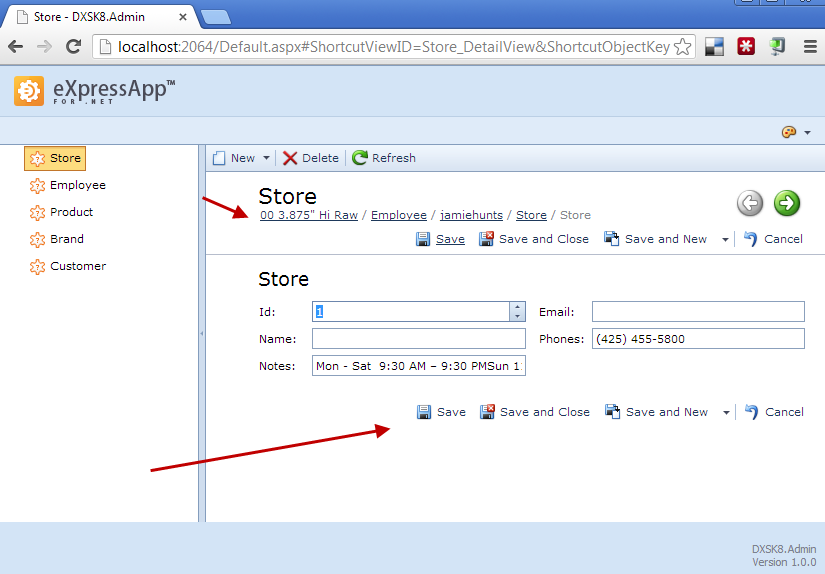
Microsoft recommends to use the Entity Framework when accessing data. Beginning with v5,the Entity Framework is open-sourced and has an unlimited list of add-ons and really large audience. We used this amazing technology to create the DXSK8 data service and in this post, we demoed how to use XAF with three simple steps for managing its content by creating rich CRUD UI views as demonstrated below. Therefore it should be clear that we can deliver app prototypes for our EF models quickly and our end users can enjoy access to their data with modern UI look & feel from day one! Note that XAF has a lot of built-in and open-sourced modules that can be installed with a simple drag and drop, and can save you months of work.
In the following images, we see two of the default auto generated XAF CRUD Views - one for each platform (Win and Web).
For those of you that have Entity Framework models and you wish to try these instructions on them, download an XAF trial from here.
Sample Download (contains the DXSK8.Service project as well).
In next post, we will continue with our discussion over reusable EF models in XAF, Stay tuned!
We would appreciate your feedback on this post. Has it been useful to you? Feel free to contact us with further questions.
Until next time,
Happy XAF’ing!