The DevExpress Universal Subscription now includes an interactive data visualization Dashboard for the Windows, Web and Mobile devices. The DevExpress Dashboard delivers solutions that allow any enterprise to visually explore business trends using stunning and easily understood performance indicators.
If you are an XAF user, you already know that a framework such as XAF provides reusable building blocks to quickly build feature-rich business applications for Windows and the Web. In this post, I’ll discuss how Stephen Manderson, an XAF user from Scotland merged the capabilities of XAF and DevExpress Dashboard to create a new reusable XAF Dashboard module.
To demonstrate this Dashboard integration, we’ll use our XVideoRental RWA demo. The sample is available for your review at the bottom of this post.
XAF users already know that dashboard support is part of the shipped product. A few days ago, I posted a Visiting Dashboards blog where I discussed possible native implementation, user case scenarios and extensions in order to deliver dashboard solutions that address real problems without writing any code!
Stephen Manderson was recently asked by a customer if it was possible for end users to create dashboards without going through IT to request changes and modifications to their system. The solution as you can imagine was the migration of the Dashboard Suite to his XAF application.
Stephen’s goals were simple.
- Create dashboards like any other BO at runtime.
- Pass any number of Target Persistent Object as data sources.
- Restrict access to dashboards based on Roles.
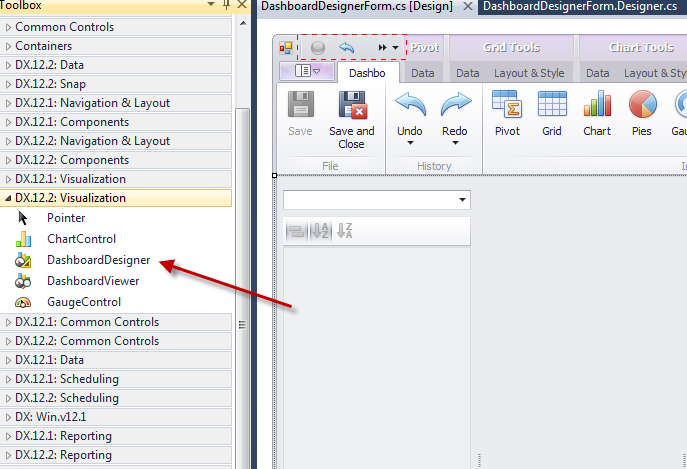
The DashboardDesigner
This step is rather simple, we only need to drag this DashboardDesigner component into an empty windows form:
Displaying custom forms in XAF requires no special skills and is well documented: How do I show a custom window?
Create dashboards like any other BO at runtime
Working with XAF is pretty straight forward. Let’s begin with a DX component (DashboardDesigner) that we wish to integrate. Almost all our components are serializable and the DashboardDesigner is no exception. This means that we need a Persistent object to host the Xml for the layout and a collection of XAF BO Types to be assigned as data sources.
To start we can use the following interface:
publicinterfaceIDashboardDefinition {
intIndex { get; set; }
stringName { get; set; }
ImageIcon { get; set; }
boolActive { get; set; }
stringXml { get; set; }
IList<ITypeWrapper> DashboardTypes { get; }
}
For the sake of simplicity I wont post the full implementation however you can grab it and follow its history in eXpand’s github repo or in the sample at the end of this post.
The Xml property along with the Designer’s LoadFromXml method can be used to load the Designer’s layout. So we need:
- To create a SimpleAction in a ViewController. We chose a ViewController instead of any other Controller simply because we are targeting a specific view and not the whole app.
- Then we configure the controller a bit further, to activate it only for the BO that implements the IDashboardDefinition.
- Finally we subscribe to the SimpleAction’s Execute event, and we load the Windows form with the Dashboard designer component.
publicclassDashboardDesignerController : ViewController {
readonlySimpleAction_dashboardEdit;
publicDashboardDesignerController() {
_dashboardEdit = newSimpleAction(this, "DashboardEdit", PredefinedCategory.Edit);
TargetObjectType = typeof(IDashboardDefinition);
_dashboardEdit.Execute+=dashboardEdit_Execute;
}
publicSimpleActionDashboardEditAction {
get { return_dashboardEdit; }
}
voiddashboardEdit_Execute(object sender, SimpleActionExecuteEventArgs e) {
using (var form = newDashboardDesignerForm()) {
newXPObjectSpaceAwareControlInitializer(form, Application);
form.LoadTemplate(View.CurrentObjectasIDashboardDefinition);
form.ShowDialog();
}
}
In snippet above we chose to implement the LoadTemplate method in the DashboardDesignerForm because the Dashboard’s XML loading is not of XAF concern. This form is another separate windows based layer.
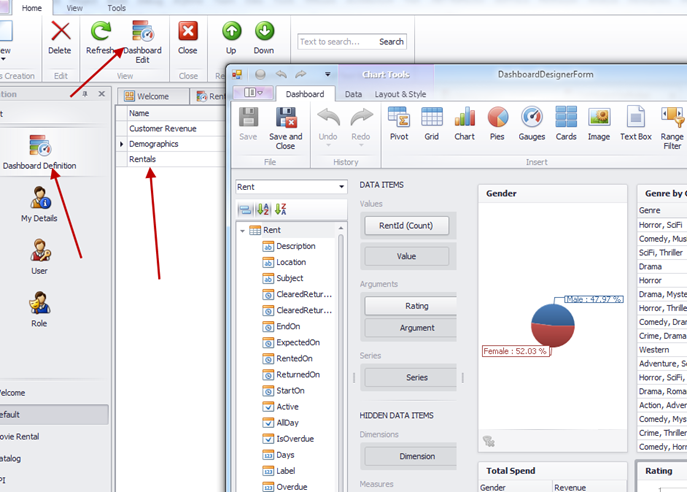
Visualizing our business data in the designer
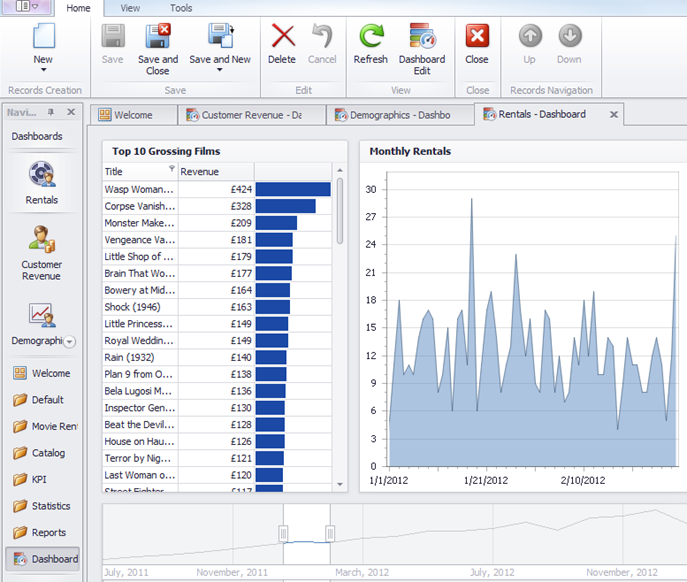
The dashboard designer allows us to see our XAF data and shape our dashboards in real time as shown:
This designer is similar to our Reports designer but does not offer support for dynamic members aliases, which we covered in depth in the Dynamic member aliases from Application Model blog.
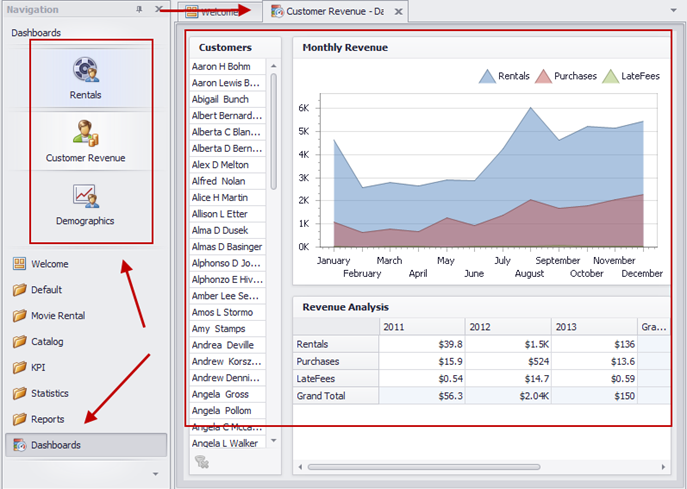
Dashboards in action
To visualize our dashboards we have to:
- Dynamically populate the navigation menu items
We wish to extend XAF’s functionality, we must locate the responsible built-in controller, which leads us to the ShowNavigationItemController where we can subscribe to its events and populate the navigation items from the DashboardDefinition persistent objects. A possible implementation can be found in WinDashboardNavigationController.cs or you can follow its history online. - Modify XAF’s security system to restrict access to dashboards based on Roles.
Since we truly care about making it easy for the business user, the sample is using the implementation discussed in depth in the User friendly way to add permissions blog. - Display the dashboard using the built-in DashboardViewer control.
Here we easily can follow an SDK sample: How to show custom forms and controls in XAF (Example). In short, we need to create and return a new DashboardViewer control by overriding the CreateControlCore method of a PropertyEditor. In case we want to access extra system info we may use a different class (and not the PropertyEditor discussed in Implement Custom Property Editors).
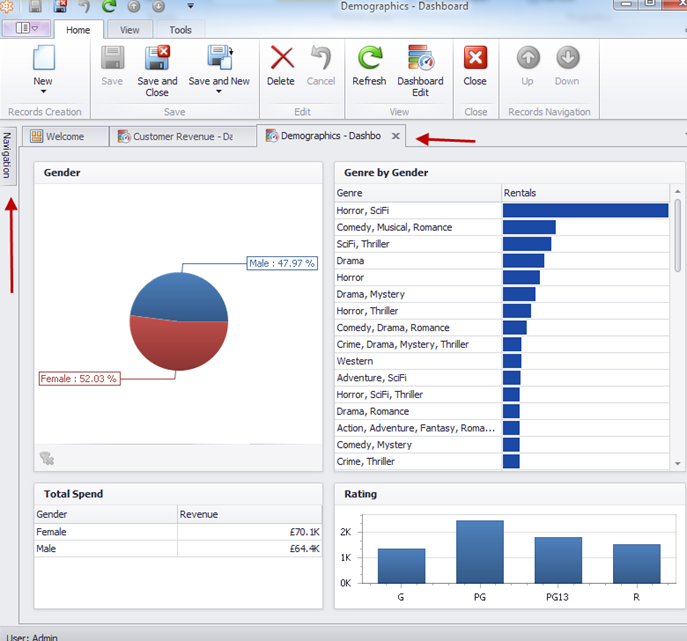
Our active dashboards are linked in the “Dashboards” navigation group; this can be renamed and reordered so all changes are reflected within this group. The end result in the post’s sample looks like the following:
What’s next?
The great news is that Stephen has already started working on a State Machine designer and its integration with XAF’s KPI module which gives dashboard its full power according to the man himself! Forgot to mention that a web version of Dashboards is coming soon!
Big thanks to Stephen Manderson for sharing this cool XAF implementation with us, We welcome you to share your cool XAF stuff with the rest of us. Feel free to use our Support Center for this or our community project.
Please do not forget to drop us a line about what we discussed today. Your input is very important to us
Unit next time Happy XAF’ing as always!
Download the XVideoRental sample here. The sample contains the following modifications
- A User friendly way to add permission migrated to the Common.Win.General namespace.
- XVideorental references the DynamicMemberAliases.Module from the Domain Components+ Calculated properties + Application Model.
- XVideorental references the ProvidedAssociation.Module from the Modifying Business Objects using Attributes.
- XVideorental references eXpand’s/Stephen's Dashboard module.