XAF it’s a great platform simply because everything is pluggable and reusable! In this post I will demonstrate one more pluggable and reusable contribution – the MapView module from Sergej Derjabkin!
Scenario: We have a business object which has an Address property and we want to display them in Google maps. However we have no time to research or develop anything by ourselves.
Step1: Install the MapView module by drag & drop from the toolbox.
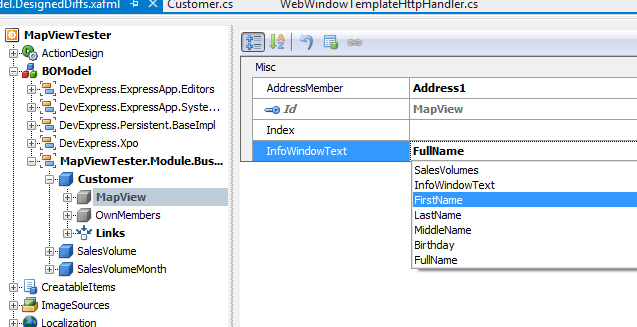
Step2: Open Application Model editor to configure from where the module will take its data. This requires that we locate the Customer in the BOModel node and simply change the attributes as illustrated below.
Step3: To display the Customer Addresses, the MapView module provides the MapListEditor. Simply install the MapViewWebModule and assign the list editor to the Customer_ListView.
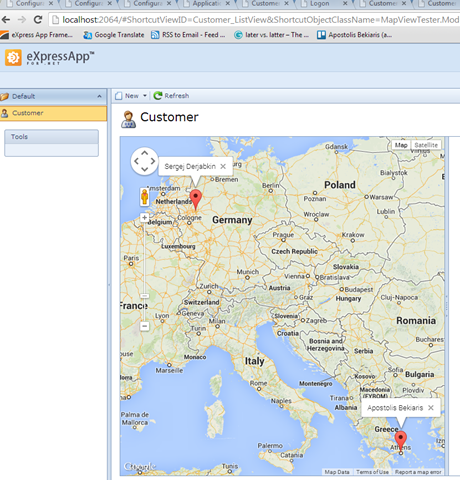
Step4: Run the XAF web app and see the results in the map!
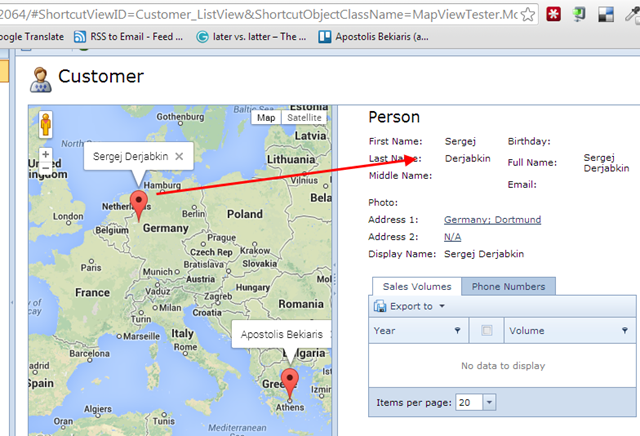
Bonus scenario: Display a detail view of the mapped address.
Sergej Derjabkin also contributed webmaster detail functionality which is available with XpandSystemAspNetModule so install it as in Step1 and set the MasterDetailMode attribute to ListViewAndDetailView. Youi ‘ll need to override the SupportMasterDetailMode of your WebApplication descendant and return true.
Simple and fast – the XAF way!
Sergej Derjabkin released his MapView module as a preview in eXpand v13.1.7.2 and asked me to get your feedback in order to develop further, so feel free to thank him personally and ask your questions or even contribute your code or ideas in eXpand forums. To see MapView module in action use the Demos/Modules/MapView/MapViewTester.sln found in eXpandFramework sources.